Not sure which one to choose (Gutenberg vs Elementor) to build your WordPress site? Don’t worry! After reading this comprehensive Gutenberg vs Elementor comparison guide, you’ll know which one is right for you!
With the release of WordPress 5.0, Gutenberg became the native WordPress editor. It has many amazing features that you can use to create incredibly complex designs, especially when you combine them with plugins like Otter Blocks, Stackable, etc.
However, despite its capabilities, Gutenberg does not provide the same level of design flexibility that Elementor offers.
So, the question is, which one should you choose?
This is exactly what we’ll be discussing in this article. We will compare key aspects of these two editors to see how they differ from one another.
Moreover, it’s worth noting that you’re not limited to a single choice—you can simultaneously use both Gutenberg and Elementor on your website.
Excited? Let’s get started!
Gutenberg and Elementor: A Brief Introduction
Before we dive deep into the comparison between Gutenberg vs Elementor, let’s first understand what they are and what basic features they offer.
What Is Gutenberg?
Gutenberg, also known as the WordPress block editor or just the block editor, is the default page builder for WordPress. It replaces the former “Classic” editor, the first rich text and HTML content editor for WordPress without any drag-and-drop functionality.
The WordPress team introduced Gutenberg in 2028 in response to the emergence of third-party page builders such as Elementor, Divi, and Visual Composer.
In terms of features, Gutenberg offers an easily accessible “block” library, which allows users to easily drag content elements onto pages and posts.

With nearly 100 content blocks, Gutenberg supports integrations and embeds from third-party services like Twitter, Reddit, and Amazon Kindle.
Additionally, dynamic blocks enable automatic content updates, such as:
- Tables
- Images
- Galleries
- Videos
- Buttons
- Headings
- Calendars
- Paragraphs
- Custom HTML
- Latest Posts
Because Gutenberg is now so popular, most WordPress themes are compatible with it.
The Gutenberg interface prioritizes page or post content while seamlessly integrating rendered elements like forms and buttons.
This marks a significant improvement over the Classic Editor, as Gutenberg offers both rapid markdown editing and a visual user experience. Users also get direct access to custom coding sections for CSS and HTML as needed.
Each block provides its own customization settings, while the sidebar gives you easy access to document and block settings such as alt tags, background colors, and comment moderation.
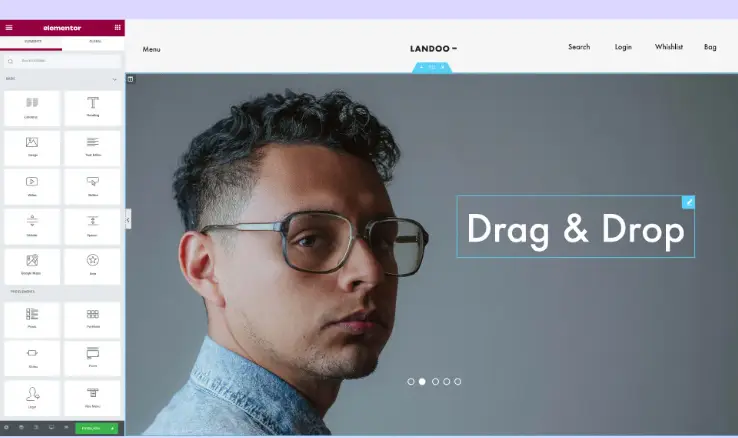
What Is Elementor?
Elementor is a WordPress page builder similar to Gutenberg, but it came before Gutenberg as a third-party plugin.
Since its launch in 2016, Elementor is known for its visual web design interface, ready-made templates, and drag-and-drop modules.

In contrast to Gutenberg, Elementor is not integrated into WordPress. You have to install the free plugin to integrate Elementor (premium versions are available, too).
Likewise, Elementor also has a unique name for each of its features. Elementor uses “widgets” instead of “blocks,” There are more than 100 of these content widgets in Elementor.
Here are some examples of Elementor content widgets:
- Text
- Post
- Image
- Toggle
- Heading
- Text Editor
- Testimonial
- Progress Bar
You can use these widgets with third-party apps like Stripe, SoundCloud, and Facebook.
Generally speaking, Elementor is one of the best WordPress page builders, with an active user and developer community. With the drag-and-drop interface, you have hundreds of designer templates at your disposal, and all editing is done in real time.
Interestingly, when comparing Gutenberg vs Elementor, Elementor remains a behemoth when it comes to supporting WooCommerce widgets and marketing tools.
Gutenberg vs Elementor: An In-Depth Comparison Analysis
We’ll compare Gutenberg vs Elementor in areas like key features, user experience, pricing, and more. After reading this review, you’ll have a stronger understanding of which page builder is right for your needs.
Key Features: Gutenberg vs Elementor
To better understand their capabilities, let’s first examine the key features of Elementor and Gutenberg.
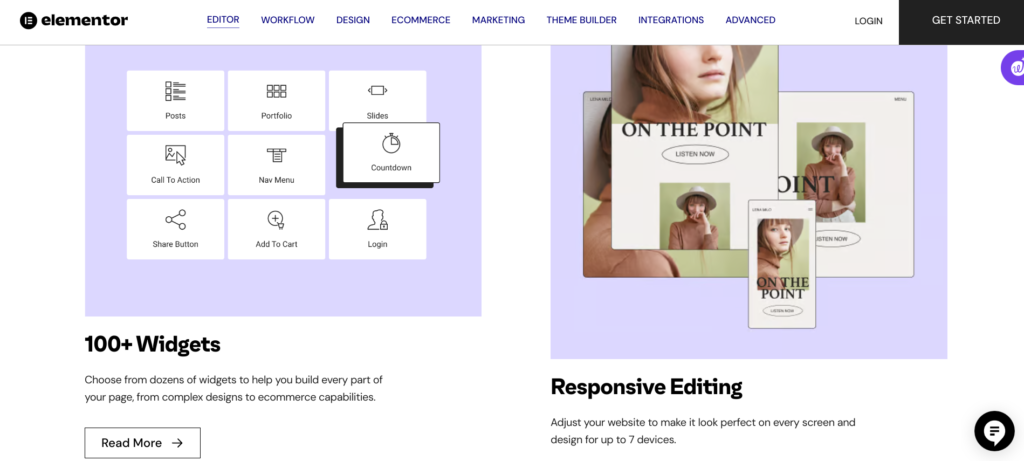
Elementor Pro offers dozens of impressive features for building stunning websites incredibly fast. Among its notable features are:
- A library of over 1,500 icons appears on any widget for easy access.
- WooCommerce compatibility so you can create fully functional online stores
- An intuitive drag-and-drop editor that doesn’t require any coding knowledge.
- Over 100 widgets for creating all kinds of complex pages, including e-commerce ones.
- An impressive, eye-catching form and pop-up builder.
- Tools for improving collaboration when working with a client or team.
- A theme builder that allows you to customize every element of your website, from the header to the footer.

Even if you have no experience with design, Elementor Pro gives you everything you need to build functional, attractive websites.
On the other hand, Gutenberg is a block-based editor that allows the easy creation of media-rich posts and pages. By dragging and dropping blocks, you can create complex, media-rich posts and pages. You don’t need any coding experience to use the simple drag-and-drop system.
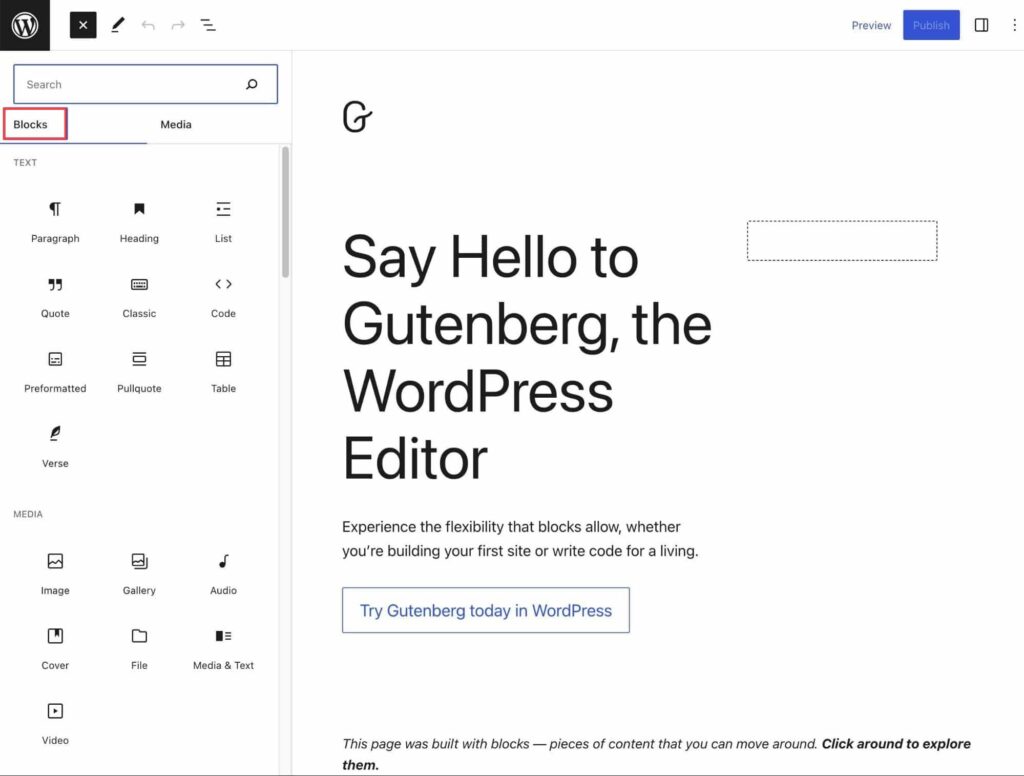
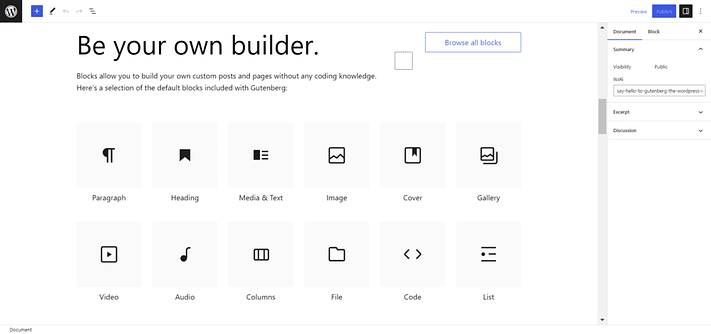
The following are some of Gutenberg’s default blocks.

The Gutenberg block library includes logos, columns, taglines, paragraphs, videos, images, audio, headings, galleries, etc.
To learn more about Gutenberg blocks, check out our detailed guide on how to use Gutenberg Editor in WordPress.
Below are some significant features of the Gutenberg editor:
- WYSIWYG (What You See Is What You Get) editing experience that allows you to see your design in real-time.
- Template building blocks that you can reuse and save.
- Local blocks, theme defaults, and global modifications, which you can use to customize your website.
- A block pattern directory with countless blocks for copying and pasting.
- Supports multiple levels of nesting for columns and nested blocks.
As we mentioned earlier, you can use plugins like Otter Blocks, Stackable etc. to further enhance the functionality of Gutenberg. So, if you want to build your website using the Gutenberg page builder, there is no need to install separate WordPress page builders.
So, when comparing key features Elemenotr is clearly a winner here but it comes with a price tag and Gutenberg is 100% free to use. Also, note that in most cases, you can build an incredibly stunning website using the Gutenberg page builder.
User Experience and Design: Gutenberg vs Elementor
Now, let’s discuss the user experience and design of both Gutenberg and Elementor.
When designing web pages, simplicity, intuitiveness, and speed are crucial. You don’t want an editor or builder with a complicated user interface that slows you down.
As Gutenberg comes natively with WordPress, it offers good performance and a WYSIWYG (what you see is what you get) editing experience. With WYSIWYG editing, what you see during design is precisely what you get after publishing.
This simplicity makes it easy for beginners to intuitively design pages with drag-and-drop functionality.
Moreover, Gutenberg simplifies the process by providing prompts telling you what to do next. So, even a complete beginner can easily get the hang of it.
Comparatively, Elementor also has a drag-and-drop editor.

Elementor offers a smooth and fast editing experience. If you don’t have a technical background, you can still create stunning websites with it.
Despite being user-friendly, Elementor still has a slight learning curve due to its separation from WordPress.
Aside from that, one of the best things about the Elementor editor is that you can see how your design will look.
Considering all factors, in the Gutenberg vs Elementor user experience contest, Gutenberg is a clear winner.
User-friendliness: Gutenberg vs Elementor
When it comes down to choosing Gutenberg vs Elementor to build a WordPress website, user-friendliness is key.
In comparing Gutenberg vs Elementor, Gutenberg stands out for its simplicity.
With Gutenberg, adding and editing elements is a breeze – just drag and drop them onto the interface. Since it’s seamlessly integrated into WordPress, it offers a smooth and intuitive experience.
Simply put, being part of the WordPress dashboard makes Gutenberg incredibly easy to use and fast.
Even though Elementor is user-friendly too, it requires a learning curve as it’s a new interface added to WordPress. Though the learning curve isn’t steep, there’s still some learning involved.
Therefore, for beginners Gutenberg is the way to go. However, if you consider yourself a pro and want to build something which is not possible with Gutenberg default page builder then going for Elementor is a good idea.
Customization and Flexibility: Gutenberg vs Elementor
It’s time to explore customization and flexibility in the Gutenberg vs Elementor comparison.
The more design options you have, the easier it will be to create a website that looks exactly as you want.
Elementor outshines Gutenberg in terms of customization options. With over 100 ready-to-use templates, Elementor offers a variety of options for different industries and purposes. You can choose a template that fits your style, tweak it, and quickly have a personalized website ready.
By using these Elementor themes, you can create a website faster without starting from scratch.

With the Elementor panel, you can easily customize every element of your website page.
Here are some examples of details of an element you can edit:
- Links
- Colors
- Buttons
- Images
- Headings
- Body text
- Form Fields
- Backgrounds
If you want to customize a particular element, simply select it and pick the option from the toolbar.
Elementor’s philosophy of extendability ensures endless customization possibilities.
While Gutenberg provides a full site editing experience with compatible themes like Raft, its default customization options are more limited. With Gutenberg, you can edit elements like headers, footers, page templates, and navigation menus using Full Site Editing (FSE).
Hence, for greater customization and flexibility, Elementor remains the preferred choice for many WordPress users.
Pricing: Gutenberg vs Elementor
Finally, let’s discuss pricing in our Gutenberg vs Elementor comparison.
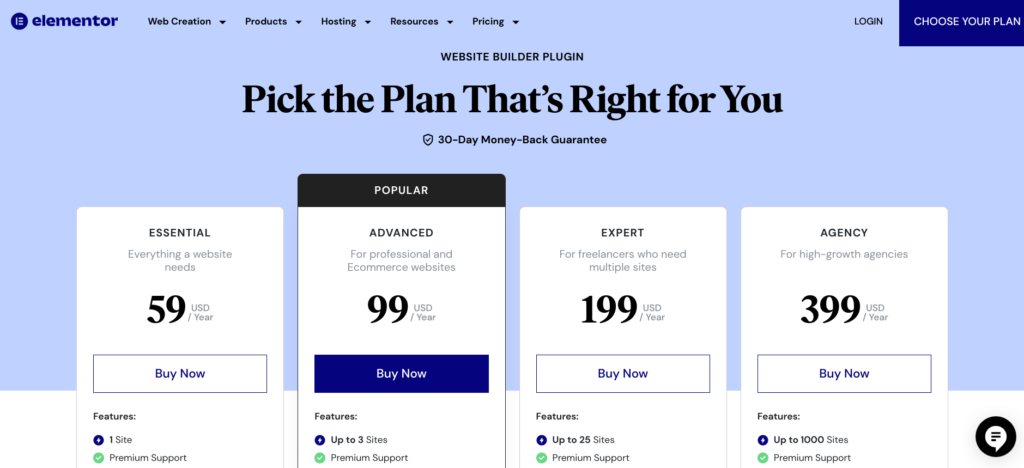
Here are the Elementor pricing plans.
The Essential Plan, priced at $49 per year, allows you to build one website.
Next, for $99 annually, you can opt for the Advanced Plan, which lets you create up to three professional websites.
The Expert and Agency plans, costing $199 and $399 per year respectively, offer more flexibility, allowing you to build a minimum of 25 to one thousand websites.

Most importantly, all Elementor plans come with premium support, ensuring you receive prompt assistance whenever you encounter issues.
The best part of all?
In addition to paid plans, Elementor offers a free version, which provides you with all the essential features for building a decent website, such as:
- Sidebar
- Text Editor
- Shortcodes
- Testimonials
- Page Blocks
- Image Gallery
- Template library
- Image Carousel
- Responsive Design
- Multiple Column Layouts, etc.
Quite impressive, isn’t it?
However, the free plan does not include a form builder, which is a must for capturing leads, and offers fewer templates and blocks compared to the premium plans.
On the other hand, Gutenberg is entirely free as it is part of WordPress.
Final Verdict! Gutenberg vs Elementor: Which One Should You Choose?
So, which one should you choose between Gutenberg vs Elementor? Well, it depends on several factors.
If you’re a beginner or prefer a simpler interface, Gutenberg is a better choice since it’s built into WordPress.
On the other hand, if you have a bit of design experience and want more customization options, Elementor could be the way to go.
When it comes to budget, Gutenberg is free, which is perfect if you’re on a tight budget or just starting out. However, if design flexibility is extremely important to you, Elementor offers an extensive range of customization features.
Furthermore, for freelancers or agencies working on client projects, Elementor is likely to be the better choice due to its extensive design options.
Ultimately, it boils down to your specific needs and preferences.
That wraps up our Gutenberg vs Elementor guide. We hope it helped you choose the right page builder for your WordPress site.
Which one do you prefer, and why? Let us know in the comments below!
Frequently Asked Questions
Can Gutenberg and Elementor be used together?
Yes, you can Gutenberg and Elementor together on the same WordPress site. You can use any Gutenberg block with Elementor to add content to your pages and posts.
Should I use Elementor or WordPress editor?
The choice between Elementor and the WordPress editor (Gutenberg) depends on your preferences and requirements. Elementor offers advanced drag-and-drop functionality and a wide range of design options, while Gutenberg is the default editor with a simpler interface. In the end, it all depends on your requirements, preferences, and experience level.
Can I switch from Elementor to Gutenberg?
Yes, you can switch from Elementor to Gutenberg. However, after deactivating Elementor, you need to make some manual adjustments depending on the complexity of your designs.


![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress [How to Do it The Right Way]](https://wpdesc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)
![How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways] How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-redirect-contact-form-7-to-thank-you-page-1024x512.png)
![How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps] How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-add-recaptcha-to-contact-form-7-1024x512.png)

Leave a Reply