This tutorial is about how to sell gift vouchers on my website. But before we go into the nitty gritty, let’s briefly discuss why anyone would want to sell gift vouchers on their website.
Well, just look at the statistics. In 2022, people from all over the world spent close to 18 billion USD on buying gifts. This makes the gift retail industry a very lucrative opportunity for any business owner.
But you don’t have to have a traditional gift retail business to take advantage of this opportunity. In fact, you can convert any product or service (which you already sell on your website) into gift vouchers and cash in on this opportunity.
But here’s a more specific question. Why would customers want to purchase gift vouchers instead of buying a product from your store and gifting it to someone?
Well, it’s really simple. Gift buying is a chore and a cumbersome activity that frustrates a lot of people.
“What to buy?” “How to choose?” “What if the recipient doesn’t like my choice?” These are only some of the pressing questions that frustrate a gift buyer.
Hence, the convenience of buying gift vouchers.
When a customer purchases a gift voucher, they don’t have to make difficult decisions about colors, styles, sizes, etc. They can just decide what their budget is and get the gift voucher worth that value. And ta-da, they are ready to present that gift to anyone.
And to make it even less of a chore, they can also send those gift vouchers to their loved ones via email!
Plus, there’s another advantage with Gift Vouchers. You can personalize them for your recipients. Say, you want to buy a gift for your friend’s baby shower. You can have the gift voucher personalized with a greeting and a suitable design.
With that said, let’s dive into how exactly to sell gift vouchers on your website.
So, there are different ways you can sell a gift voucher on your website. But the method we’re talking about right now is using a plugin called WordPress Gift Voucher.
WordPress Gift Voucher Plugin to Sell Gift Vouchers on My Website
While there are several gift voucher plugins, the one we’ll be using in this tutorial about how to sell gift vouchers on my website is the WordPress Gift Voucher Plugin.
Before we start, let me give you a brief overview of this plugin.
So, this little plugin packs a whole lot of features that I feel would be necessary for selling gift vouchers on my website. Here is what it allows me to do:
- Design different templates of vouchers directly on WordPress through a simple-to-use Canvas
- Create two types of vouchers: fixed amount vs custom amount
- Add dynamic shortcodes on my vouchers to allow customers to personalize them for their recipient
- Integrate them with payment gateways so customers can buy them
- Integrate the vouchers with WooCommerce so the voucher recipients can use the vouchers on my online store
- Let my customers send vouchers through email or print them
- Let me add vouchers on any page of my website through shortcodes
So, these are basically all the features I would need to start selling vouchers on my website.
For the purpose of this tutorial, let’s assume that I have a baby store that sells baby clothing and baby accessories.
Hence, I want to sell gift vouchers that my customers can buy for baby shower events.
Let’s begin the tutorial by first installing the plugin and activating it.
Once you’re done with the installation, you’ll see a tab titled Vouchers on your WordPress Dashboard. Follow the next steps to sell a Baby Shower Gift Voucher.
Step 1: Create a Baby Shower Voucher Template
Before I can create a Voucher, I need to create a template or the voucher design. Since it’s a voucher for baby shower events, we would want the design tailored to that.
Some store owners create one generic design that works for every event. But I always feel that it’s nice to be able to present a voucher that is specific to the event. For example, if I’m gifting a voucher to my friend who’s getting married, I would prefer the voucher design tailored to the event and insert design elements like wedding bells or something similar on the voucher.
Similarly, if I am selling vouchers for baby showers, I would want the design specific to that. Hence, the ability to create multiple templates is very useful.
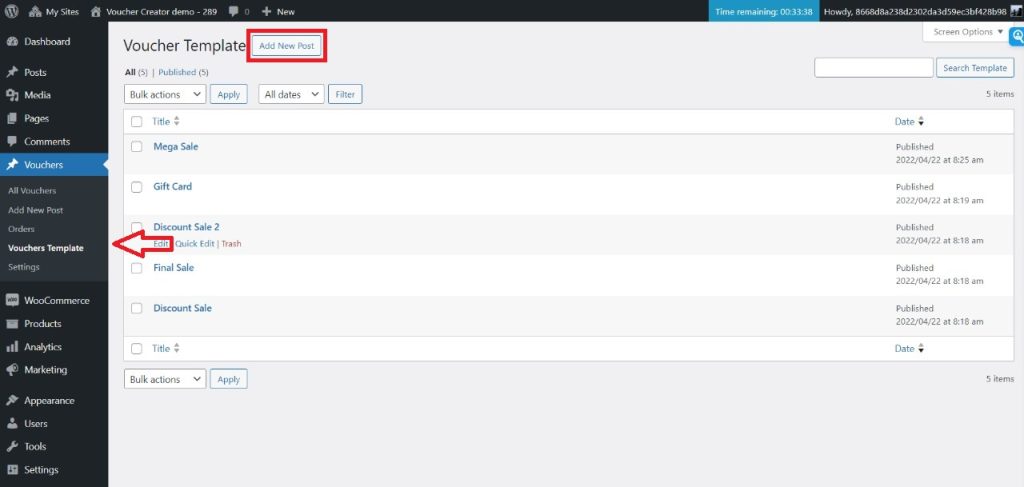
To create a template, I navigate to Vouchers > Voucher Templates > Add New Post.

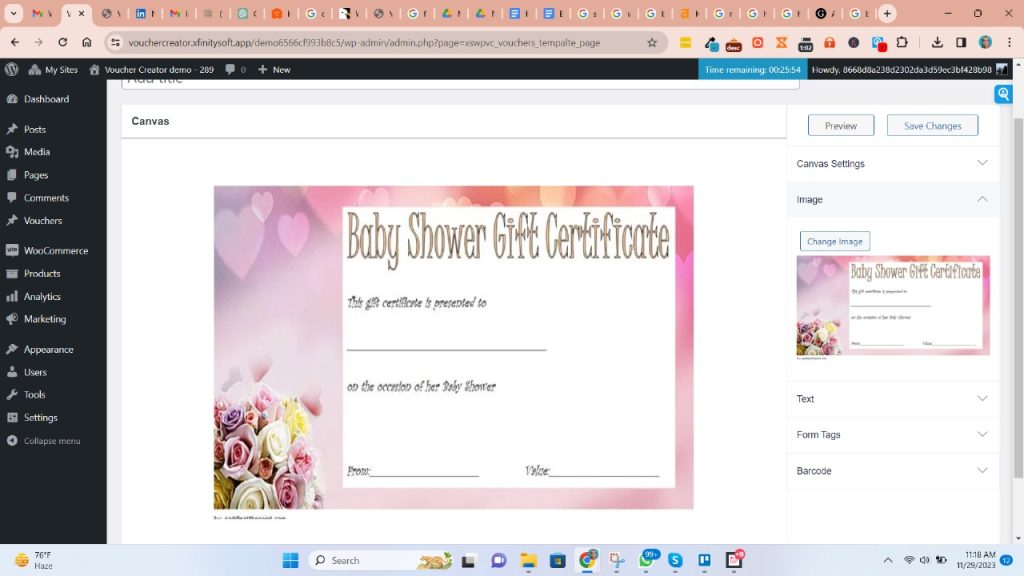
Here, I can see a Canvas where I can design my Baby Shower Voucher Template.

While there are a multitude of design options, I am gonna go ahead and add a background image, which is a voucher template for a baby shower.
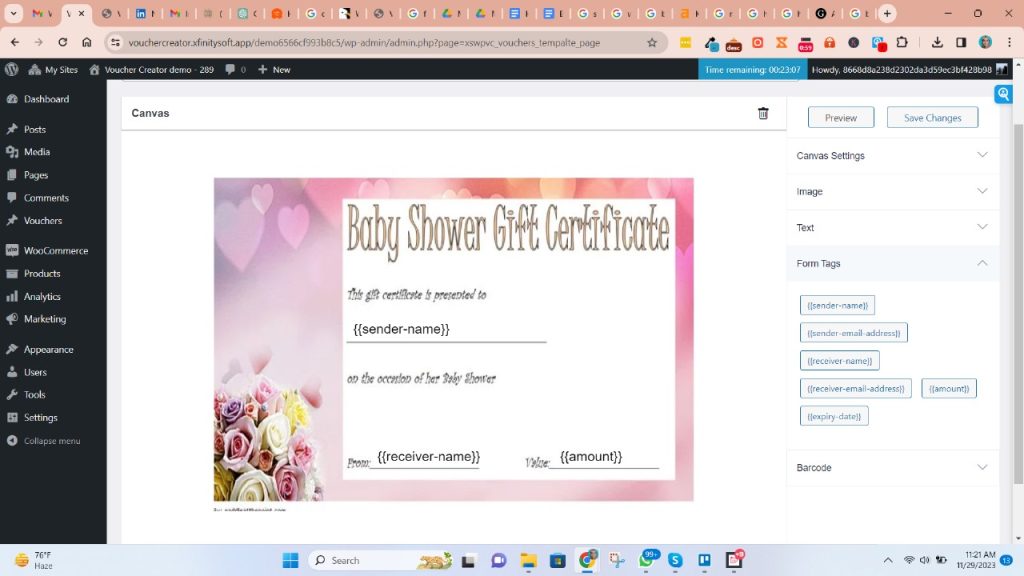
Now, to allow my customers to personalize the vouchers, I am gonna add some personalization shortcodes.

Now, my template is ready and I can add the voucher to my website.
I gave my Voucher Template a title and saved the changes.
Now moving on to Step 2.
Step 2: Create the Gift Voucher
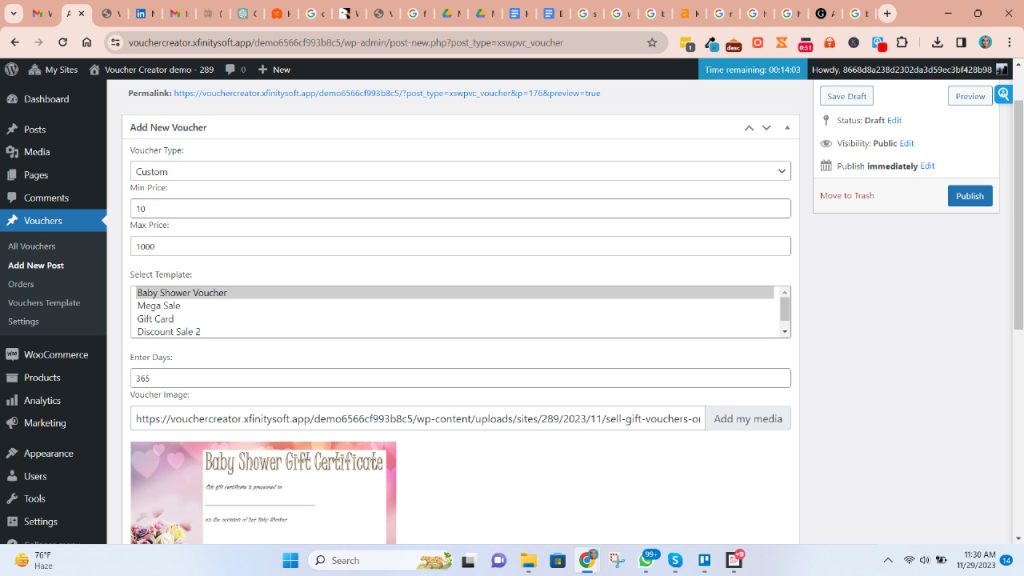
From the WordPress dashboard, I navigate to Vouchers > Add New Post.
Here, I have a bunch of options when configuring my voucher that customers can buy.
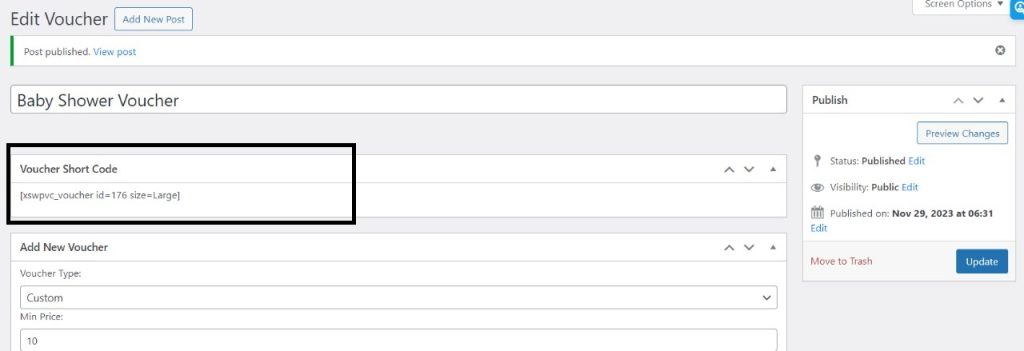
First is the Voucher title. I named it “Baby Shower Voucher”.
Next is Voucher Type. I have 2 options here: Fixed and Custom. Since my customers would have their own gift budgets, I want to let my customers choose their own voucher amounts. Hence, I am going with custom and then I’ll enter a minimum and maximum price.
In the select template field, I select the template that I just designed. Note that I can also create multiple templates just for baby vouchers and then when creating the voucher, I can select all those templates. This way, I can give my customers more design options to choose from.
Next is the expiration in days. I am going with 365 days to make the voucher valid for a year.
In the Voucher Image, I chose the same image that I used for the Voucher template. This image will be displayed when I insert the shortcode on my website.

With that done, I published the voucher. After having published, the webpage reloads and I can now see a shortcode that can be used to embed the voucher.

Step 3: Display the Voucher on my Website
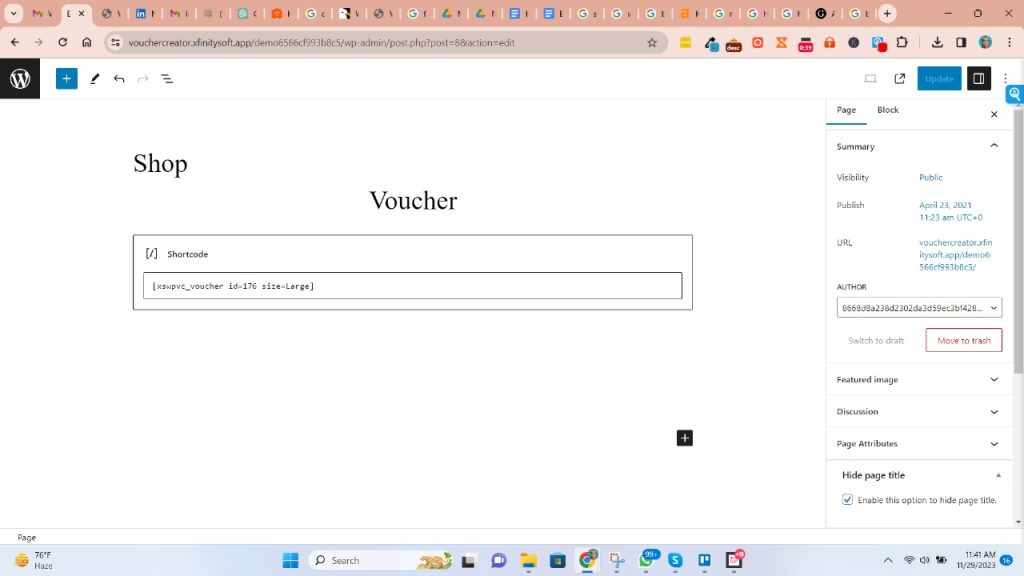
I copied the shortcode I got in step 2. To insert the shortcode on any page, I navigate to the page I want to embed the voucher on. Then, using the Shortcode block of Gutenberg (or any other page builder plugin you are using), I paste in the shortcode.

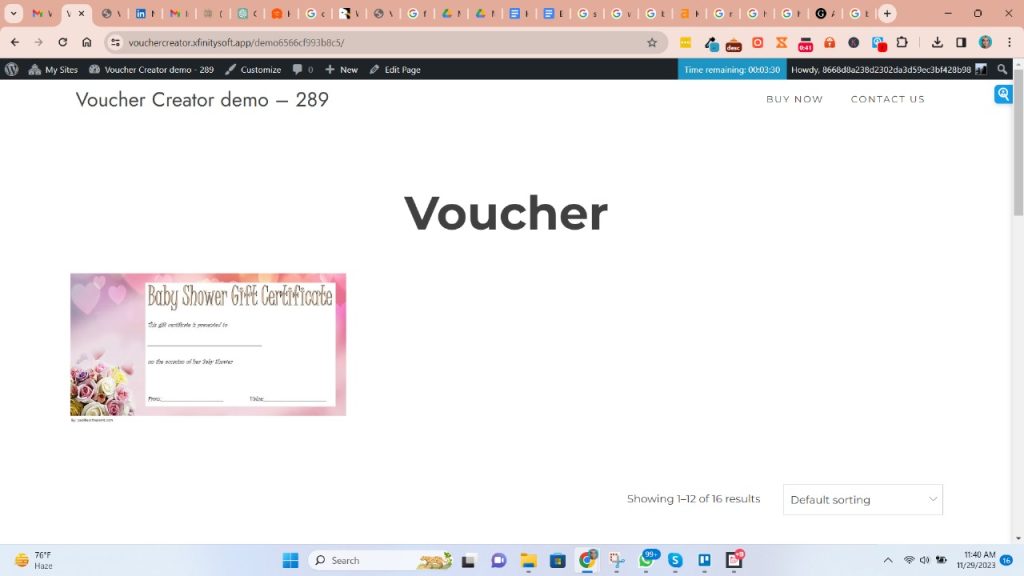
That’s it from my end. The voucher can be seen on the front end of the website.

Now, let’s walk you through the process of what my customers would see when they visit my website and try to buy a voucher.
When a customer visits the Voucher page, they can click to buy the voucher.
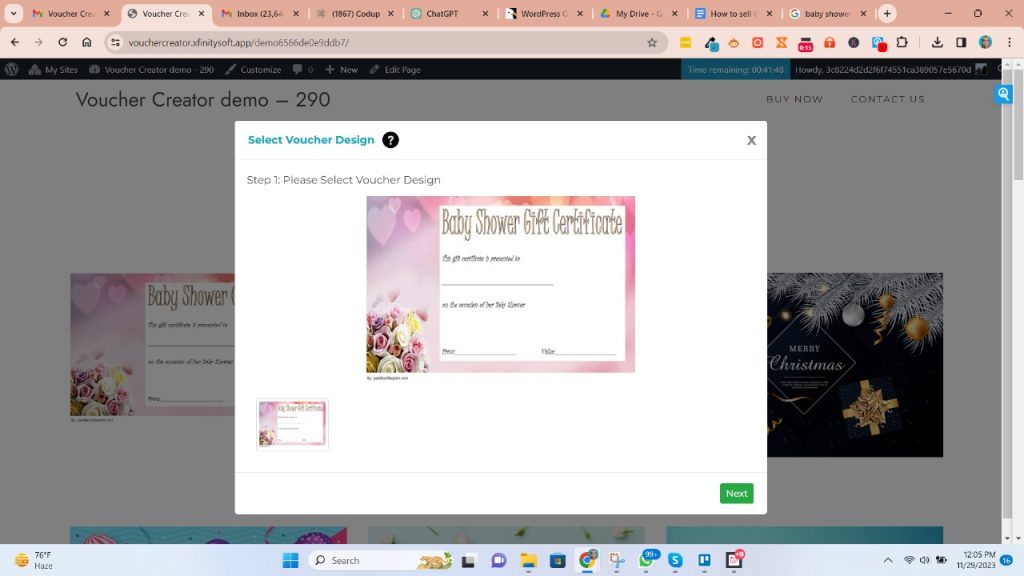
On clicking, a window opens where they are requested to select the design. The templates I chose when creating the voucher will appear here as design options.

On the next screen, the customer can choose whether to send via email or post. They have to enter the receiver’s information and the voucher amount too since the voucher was set as custom.
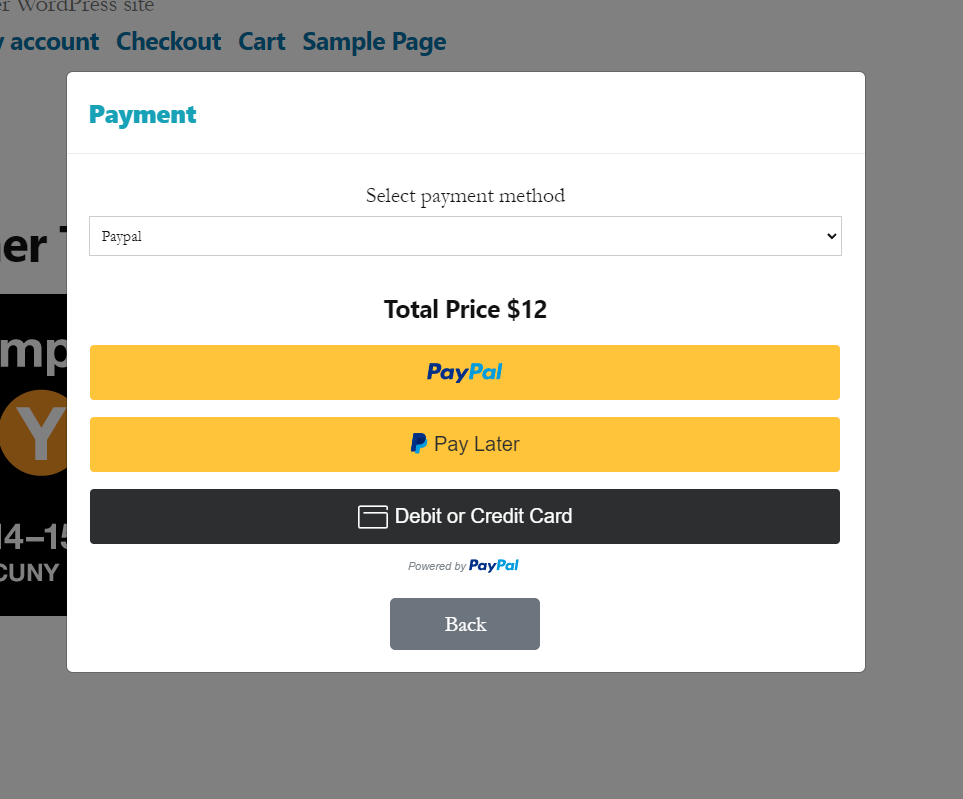
On the next screen, the customer can select their payment method and proceed to checkout.

Once the payment is done, the customer can print the voucher PDF or PNG, and emails are also sent to both the sender and receiver.
That’s it. Hope you enjoyed this tutorial. Happy selling!


![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress [How to Do it The Right Way]](https://wpdesc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)
![How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways] How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-redirect-contact-form-7-to-thank-you-page-1024x512.png)
![How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps] How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-add-recaptcha-to-contact-form-7-1024x512.png)

Leave a Reply