Is your WordPress Gutenberg Editor not working? You are not alone! Many WordPress users run into errors when using the WordPress block editor.
The WordPress team replaced the old classic editor in December 2018 with a brand new content editor called Gutenberg. This editor uses blocks to create content in WordPress. However, sometimes, you may come across annoying issues when using it.
In this WordPress Gutenberg tutorial, we will share how to fix the seven most common WordPress block editor issues so you can improve your workflow.
What is WordPress Block Editor? – Brief Introduction
The WordPress block editor, commonly referred to as Gutenberg, first appeared in WordPress 5.0. Since then, the WordPress team has added new features and improved the functionality of the Gutenberg editor.
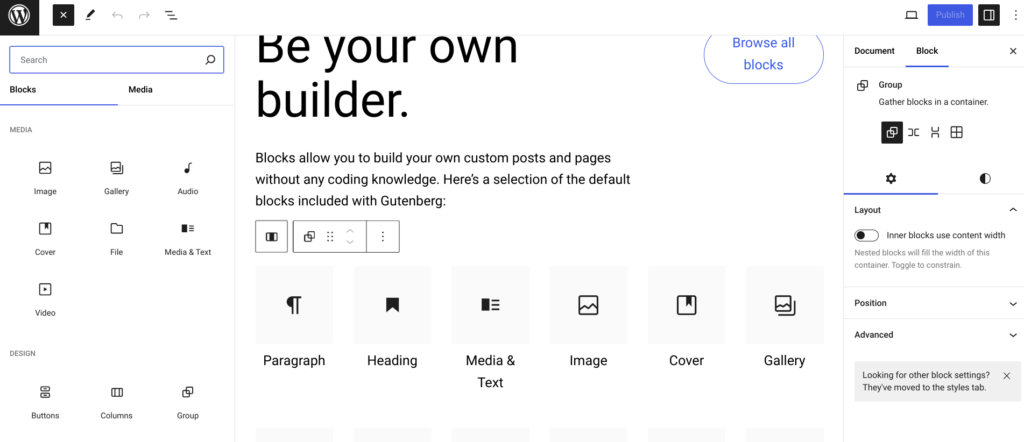
WordPress Block Editor editor offers more customization than the Classic Editor. You can use various blocks to add elements to your content without editing code.
Gutenberg shows how your posts and pages will look by using your theme’s fonts and colors. For example, you can add images with the Image block and adjust the style, size, and alignment.

Additionally, many WordPress plugins allow you to add additional blocks for more customization and additional functions, which makes it easy to add forms, social media feeds, and tables of content.
However, like any plugin, the block editor isn’t perfect and will sometimes have issues and bugs.
Fix 7 Most Common WordPress Gutenberg Editor Not Working Issues
The following are some of the common issues seen in the WordPress Gutenberg Editor.
- WordPress Gutenberg Editor Not Working
- WordPress Gutenberg Editor Keeps Crashing
- ‘Not a Valid JSON Response’ Error in Gutenberg Editor
- Image Upload Issues in WordPress Gutenberg
- Fix ‘Updating Failed’ Error in Gutenberg
- Can’t Preview Embedded Content in Gutenberg Editor
- Content Alignment in WordPress Gutenberg Editor
Now, let’s check out each WordPress Gutenberg editor not working issue in detail.
1. WordPress Gutenberg Editor Not Working
Users often encounter the issue of the ‘WordPress Gutenberg editor not working.’ This error can happen for several reasons, such as an outdated theme, a problem with a plugin, or other technical issues.
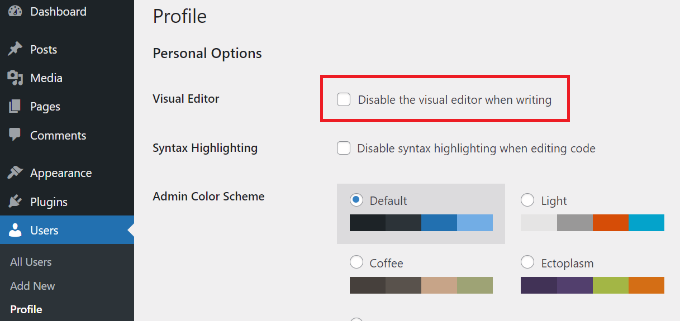
Additionally, the block editor might not work if you have misconfigured settings on your site, such as disabling the visual editor when setting up a user account.
To check this setting, go to Users → Profile in your WordPress dashboard. Make sure the ‘Disable the visual editor when writing’ option is unchecked.

If the problem still does not resolve, deactivate all your plugins. This can help identify if a plugin conflict is causing the issue.
Additionally, do not forget to update your WordPress theme, as there is a high chance that an outdated theme can cause the block editor to stop working.
2. WordPress Gutenberg Editor Keeps Crashing
If you are wondering, ‘Why does the WordPress editor keep crashing?’ Don’t worry, it’s quite common.
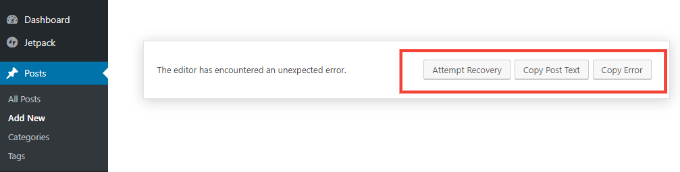
When the Gutenberg editor crashes, you probably see an error message saying, “The editor has encountered an unexpected error.” WordPress then gives you three options: ‘Attempt Recovery,’ ‘Copy Post Text,’ and ‘Copy Error.’

There are several factors that can cause this issue. For example, a plugin might conflict with the block editor and cause this error, or you might be using an outdated version of WordPress.
To fix this, deactivate all your plugins and then reactivate them one by one to find the problematic plugin. Another solution is to switch to a default theme like Twenty Twenty-Four and see if the problem continues.
If the issue persists, update your WordPress version and clear the WordPress cache.
3. ‘Not a Valid JSON Response’ Error in Gutenberg Editor
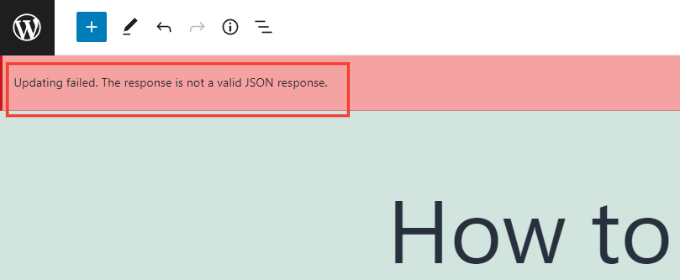
When you click the Update button in the block editor after editing the blog post or page, sometimes you might get an error message saying, ‘Updating failed. The response is not a valid JSON response.’

This happens because WordPress constantly communicates with the server in the background while you edit a post or page. The ‘Not a Valid JSON Response’ error occurs when WordPress doesn’t get a response from the server or the response is not in JSON format.
Here are some reasons for the ‘Not a Valid JSON Response’ error in WordPress and how to fix them:
- Check WordPress .htaccess File Settings: The .htaccess file manages SEO-friendly URLs. Incorrect settings or an outdated file can cause JSON errors. Make sure your .htaccess file is correct.
- Fix Permalink Settings in WordPress: Incorrect permalink settings can prevent the block editor from getting a valid JSON response. Go to Settings → Permalinks and select the correct format.
- Review WordPress URLs in Settings: Go to Settings → General and make sure the WordPress Address and Site Address URLs are the same. A mismatch can cause the ‘Not a Valid JSON Response’ error.
- Deactivate All the Plugins: Plugin conflicts can trigger JSON errors. Deactivate all plugins and see if the error persists.
- See REST API Debug Logs: The REST API helps WordPress communicate with the server. A JSON error can indicate an issue with the REST API. Check the REST API logs on the Site Health page in your WordPress dashboard.
- Switch to the Classic Editor: If you can’t resolve the JSON error, switch back to the Classic Editor, as it doesn’t rely on the REST API for server responses.
4. Image Upload Issues in WordPress Gutenberg
Wondering ‘Why is my WordPress upload not showing images?’
Uploading images in the WordPress block editor can sometimes cause errors. This is one of the most common image-related issues in WordPress.
Incorrect file permissions are the main cause of this error. As your web hosting service stores all of your website files, they require specific file and directory permissions to access.
If the permissions are incorrect, WordPress can’t read or upload files to the hosting server. This can cause images to disappear from the media library or trigger an error message like: ‘Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?’
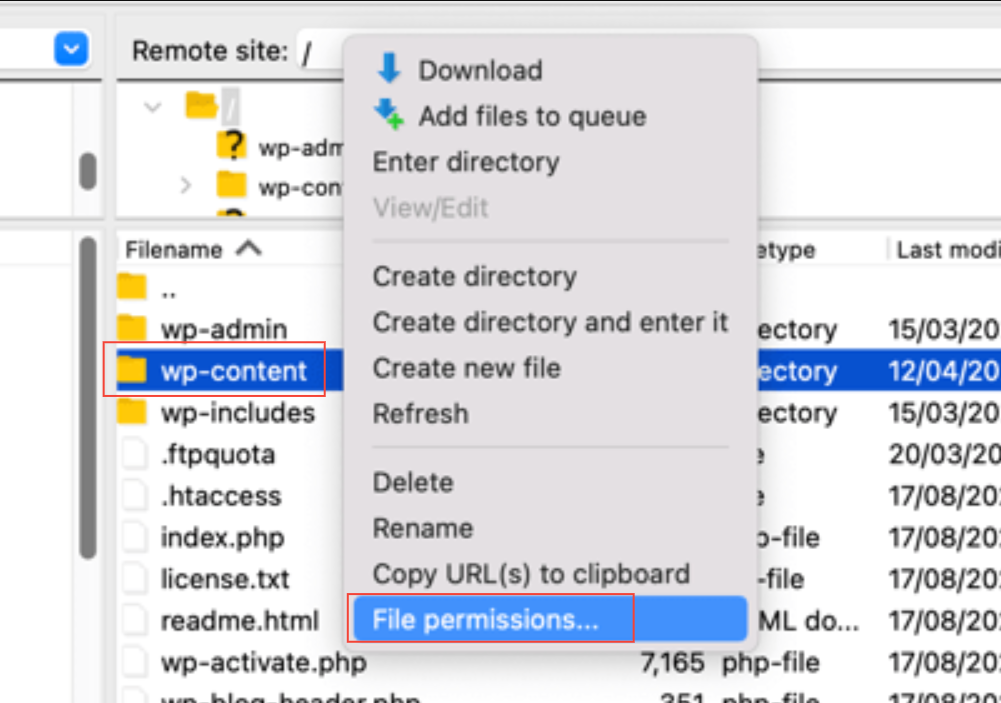
To fix this, you need to adjust the file permissions. Use an FTP client to access the /wp-content/ folder. Right-click on the folder and change the file permissions to the correct settings.

5. Fix the ‘Updating Failed’ Error in Gutenberg
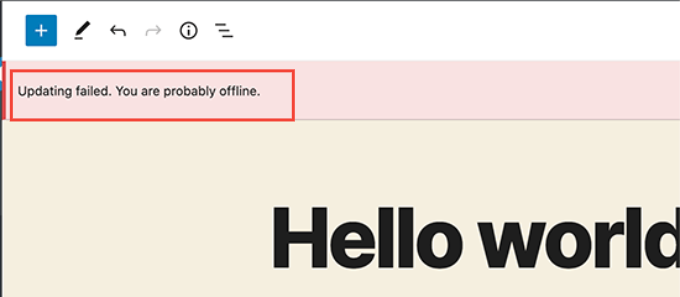
You might encounter an “Updating failed. You are probably offline.” error when updating or publishing a blog post or page in the WordPress block editor.
This error often appears when the WordPress REST API fails to communicate with the database.

If the block editor can’t send or receive requests from the database, various site functions, including the block editor, will not work.
Also, note that the REST API may stop working if your internet connection is down. To fix this, make sure your internet connection is stable, then try updating or publishing again.
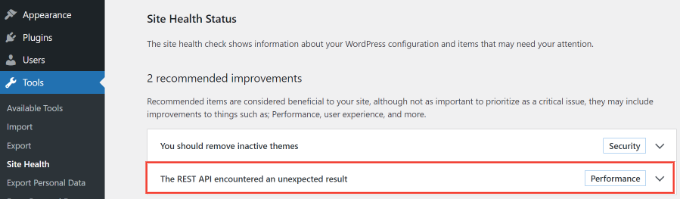
Additionally, check the REST API logs by going to Tools → Site Health in your WordPress dashboard. If there’s an issue with the REST API, it will appear under the ‘recommended improvements’ section.

The error log will provide details on what went wrong and provide suggestions for fixing the issue.
6. Can’t Preview Embedded Content in Gutenberg Editor
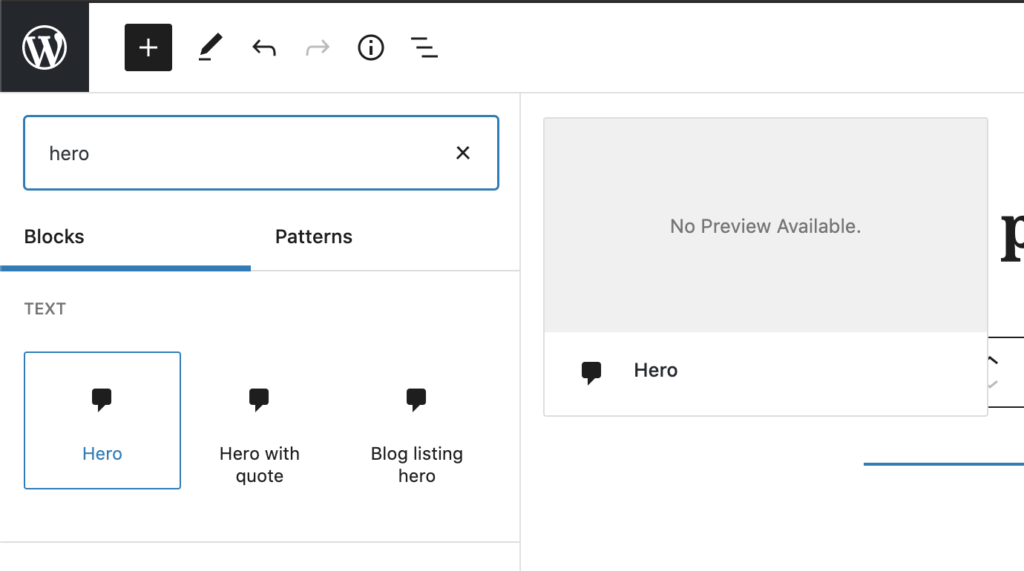
This issue first appeared in WordPress 5.7. When you embed videos from YouTube or Vimeo or audio from Spotify or SoundCloud, the preview does not appear in the block editor.
Instead, you might see messages like ‘Preview is not available’ or ‘This block has encountered an error and cannot be previewed.’ The default lazy loading feature was the reason for this issue.

By default, iFrames in WordPress 5.5 were lazy-loaded, meaning embedded content like images would not load until a visitor scrolled.
To fix this issue, update your WordPress version. This bug has been resolved in later updates. If you are using version 5.7 or lower, we highly recommend updating to the latest version.
7. Content Alignment in WordPress Gutenberg Editor
You might encounter issues with content and image alignment in the WordPress block editor.
For instance, if you center-align a bullet list in a blog post, it might appear left-aligned in the editor. Similarly, a center-aligned image block could show up aligned to the left or right.
If you have the Gutenberg plugin installed and activated, it could cause alignment problems. Try deactivating the Gutenberg plugin to see if it fixes the issue.
Alternatively, you can add the following custom CSS code to center-align the text:
.has-text-align-center {
text-align: center;
}NOTE: For any reason, if you don’t want to use the Gutenberg editor, check out our detailed guide on how to disable Gutenberg editor in WordPress.
To Sum It Up – Fixing WordPress Gutenberg Editor Not Working
To fix the most common WordPress Gutenberg editor not working issues, check for outdated themes, plugins, and misconfigured settings. Ensure your WordPress version is up to date and review your .htaccess file and REST API logs.
Moreover, address image upload permissions and update your WordPress version to resolve embedding and alignment issues.
With these steps, you can easily resolve most Gutenberg editor problems and enhance your WordPress experience.
Lastly, if you are facing any other issues with the Gutenberg editor, let us know in the comment section. We would love to help you!

![How to Fix WordPress Gutenberg Editor Not Working [7 Most Common Issues] How to Fix WordPress Gutenberg Editor Not Working](https://wpdesc.com/wp-content/uploads/2024/05/how-to-fix-wordpress-gutenberg-editor-not-working-1024x520.png)
![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress [How to Do it The Right Way]](https://wpdesc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)
![How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways] How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-redirect-contact-form-7-to-thank-you-page-1024x512.png)
![How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps] How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-add-recaptcha-to-contact-form-7-1024x512.png)

Leave a Reply