Understanding theme.json layout is extremely important if you ever need to edit it to add some theme customizations.
We know that theme.json is one of the most important files in a WordPress block theme. If you want to customize your theme like adding some extra fonts in WordPress, you need to be able to edit the theme.json file. That’s when it becomes important to understand the WordPress theme.json layout so you can easily edit it.
In this article, we will explain the theme.json layout in detail so you can easily understand how the code is written, where to find the settings that you’re looking to edit, and how to add your own custom code to it.
This article assumes that you already know the basics of WordPress Block themes and what purpose the theme.json file serves.
If you’d rather start with an introduction and want to understand what this file does and where to find it, refer to this article: Introduction to WordPress theme.json.
Theme.JSON Layout and Workings: A Detailed Explanation
The theme.json file in WordPress is a structured configuration file that uses JSON (JavaScript Object Notation) format to specify a theme’s settings, styles, and structural components. It allows theme developers to define global styles, configure default block settings, and manage theme functionalities in a standardized way.
Before we go into the theme.json layout, let’s look at what JSON is and how it’s generally structured.
What is JSON?

JSON, which stands for JavaScript Object Notation, is a lightweight data interchange format that is easy for humans to read and write, and easy for machines to parse and generate.
JSON is text-based and completely language independent, but it uses conventions familiar to programmers of the C-family of languages, including C, C++, C#, Java, JavaScript, Perl, Python, and many others. This makes JSON an ideal data-interchange language.
In JSON (JavaScript Object Notation), the data is structured in two primary ways: objects and arrays.
Objects are enclosed in curly braces {} and represent collections of key-value pairs. Each key in an object is a string, followed by a colon :, and then its corresponding value. The key-value pairs within an object are separated by commas.
For example, an object might look like {“name”: “John”, “age”: 30}, where “name” and “age” are keys that store values “John” and 30, respectively.
On the other hand, arrays are enclosed in square brackets [] and represent ordered lists of values. These values can be of any type and are separated by commas.
An example of an array could be [1, 2, 3, “test”], which holds four values: three numbers and one string.
In JSON, a value can be a string (which must be enclosed in double quotes), a number, a boolean (either true or false), an array, an object, or null.
This structure allows JSON to store complex, hierarchical data in a readable and easily accessible format, making it widely used for data interchange on the web.
Examples of JSON Object
A simple JSON object that represents a person might look like this:
{
"name": "John Doe",
"age": 30,
"isEmployed": true,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA"
},
"phoneNumbers": ["123-456-7890", "456-789-0123"]
}In this example:
- name, age, isEmployed, address, and phoneNumbers are keys.
- Each key has a value (e.g., “John Doe” is a string value, 30 is a number value, true is a boolean value).
- The address object is a JSON object nested within the main object.
- phoneNumbers is an array of strings.
JSON is widely used in web applications to exchange data between a client and a server.
It’s also used for configuration files, data storage, and communication formats in various software applications and programming environments.
Its simplicity and ease of use have made it a popular alternative to other formats like XML.
Now, that we understand JSON and we know that it’s language independent and is mainly used for data transfer, the question arises: how is it used in a WordPress block theme to specify global styles and add custom color palettes, for example.
How Does the WordPress Theme.JSON Work?
Given that JSON itself is not a programming language but a data format, you might wonder how it works in contexts like the theme.json file in WordPress.
Well, JSON serves as a structured way to store configuration data that the WordPress system can read and understand.
The process of applying styles and settings specified in theme.json to a WordPress site involves parsing the JSON file and applying its configurations through WordPress’s PHP backend and JavaScript frontend (in the case of the block editor).
When WordPress loads a theme, it reads the theme.json file as part of the theme initialization process.
The file is parsed using PHP, which has built-in functions for working with JSON, such as json_decode(). This function takes the JSON formatted string from theme.json and converts it into a PHP object or array. At this stage, WordPress can now programmatically access the settings and styles defined in theme.json.
For the block editor (Gutenberg), WordPress uses the parsed theme.json data to configure the editor’s settings and available controls. This affects what the user sees and can interact with in the editor, such as:
- Available color palettes
- Typography settings
- Layout configurations
- Block-specific customizations
These configurations are passed to the block editor’s JavaScript environment, where they are used to adjust the editor’s interface and controls according to the theme.json specifications.
Another key role of theme.json is to define default styles for the website. WordPress processes these style definitions and automatically generates the necessary CSS rules.
This generated CSS is then enqueued to be loaded both in the block editor and on the front-end of the site, ensuring consistency between the editing experience and the published content.
WordPress also allows for dynamic handling of theme.json data. Themes and plugins can programmatically modify or extend the configurations using filters provided by WordPress, enabling dynamic creation or alteration of settings and styles based on certain conditions or user inputs.
This system allows theme developers to define a wide array of configurations and styles in a declarative and standardized format, significantly enhancing the customization and management of WordPress themes.
With that said, let’s look at the WordPress theme.json layout.
Here’s a more detailed look at its structure and the purpose of its main sections:
Theme.JSON Layout: Root-Level Properties
At the highest level, theme.json layout includes a few key properties:
- version: Specifies the schema version of theme.json being used. This helps WordPress understand how to interpret the file.
- $schema: An optional URL to the JSON schema definition, useful for development environments for validation and autocompletion.
- settings: A comprehensive section for global theme settings that affect both the block editor and the front-end appearance.
- styles: Defines the default styles applied globally across the theme, including the website’s front-end and block editor content.
- templateParts: Details on the WordPress template parts (e.g., header, footer) included in the theme, including their locations and metadata.
- customTemplates: Information about any custom block templates provided by the theme.
- patterns: Lists custom block patterns included with the theme, defining reusable design elements.
The settings Section
The settings section controls the features and options available within the block editor. It’s divided into various sub-sections, each targeting different aspects of the editor and theme:
- layout: Defines global layout configurations, such as content sizing and alignments.
- color: Manages color options, including the color palette, gradients, and whether custom colors are allowed.
- typography: Configures typography settings, like font sizes, font families, and whether custom fonts can be used.
- blocks: Allows block-specific settings, enabling or disabling features for individual blocks (e.g., disabling custom colors for the paragraph block).
The styles Section
The styles section is where you define the default appearance for the theme. This includes:
- color: Sets default color for text, background, and gradients.
- typography: Specifies global font settings, such as font sizes, line heights, and font families.
- spacing: Controls padding, margin, and other spacing variables.
- blocks: Similar to blocks under settings, but here it specifies default styles for individual blocks.
The templateParts and customTemplates Sections
- templateParts: This section references template parts, which are reusable parts of your theme (like headers and footers). It usually includes a name, area (e.g., header, footer), and the file path relative to the theme’s root.
- customTemplates: Defines custom templates that can be used for specific posts or pages. Each template can have a name, description, and associated template file. This is particularly useful for creating unique layouts that users can select from within the editor.
Example Structure
Here’s a simplified example illustrating parts of the structure of theme.json layout:
{
"version": 2,
"settings": {
"color": {
"custom": true,
"palette": [...]
},
"typography": {
"fontSizes": [...],
"fontFamily": [...]
}
},
"styles": {
"color": {
"background": "white",
"text": "black"
}
},
"templateParts": [
{
"name": "header",
"area": "header"
},
{
"name": "footer",
"area": "footer"
}
],
"customTemplates": [...]
}Working with Theme.JSON File in WordPress
When working with theme.json in WordPress, adhering to the correct JSON format is essential to ensure that the theme’s configurations are correctly interpreted and applied. JSON’s syntax rules are straightforward but strict, and failing to follow them can result in errors that prevent your theme from working as expected. Let’s elaborate on the key points of JSON syntax in the context of editing or creating a theme.json file, and discuss the use of JSON validators.
Maintaining the Correct JSON Format
- Enclosing Objects: Always enclose objects within curly braces {}. Objects are collections of key-value pairs, where each key is a string, and the value can be of various types including strings, numbers, and even nested objects or arrays.
- Using Arrays: Enclose arrays with square brackets []. Arrays are ordered lists of values, and these values can be of any type. Arrays are particularly useful in theme.json for defining collections, such as a set of color palettes or font sizes.
- Separating Keys and Values: Within objects, separate keys from their corresponding values with a colon. This is how you assign a value to a named property within the object.
- Commas as Separators: Use commas, to separate items within objects and arrays. In objects, commas separate different key-value pairs. In arrays, they separate individual values. Be mindful not to add a comma after the last item in an object or array, as this can lead to errors in JSON parsing.
- String Keys and Various Value Types: Keys in JSON must be strings and thus should be enclosed in double quotes “key”. Values, on the other hand, can be strings (also in quotes), numbers (without quotes), booleans (true or false, without quotes), objects, arrays, or null.
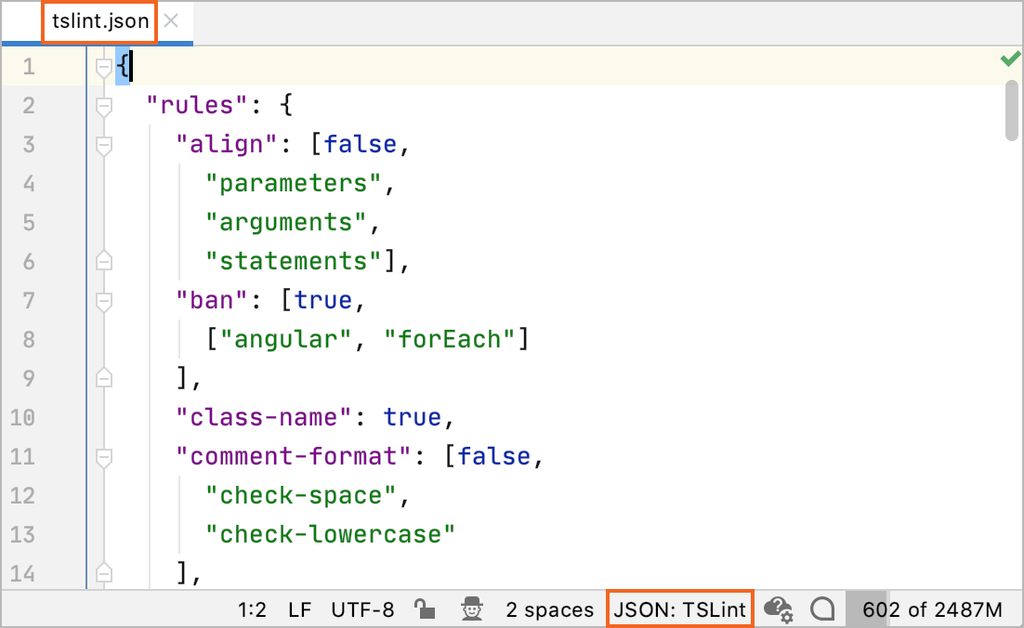
Using a JSON Validator
Given JSON’s strict syntax rules, using a JSON validator is highly recommended to ensure there are no mistakes in your theme.json file.
Validators can catch common errors such as missing commas, misplaced quotes, or trailing commas that might not be obvious at first glance.
There are many free JSON validator tools available online where you can paste your JSON code to check for syntax errors.
Some code editors also have built-in JSON validation and formatting tools, which can highlight errors as you type.
Here’s a simple example of a section that might be added to a theme.json file, defining a custom color palette:
{
"settings": {
"color": {
"palette": [
{
"slug": "primary",
"color": "#0073AA",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#005177",
"name": "Secondary"
}
]
}
}
}In this example, we’re adding a color setting under settings, specifying a custom palette of colors. Each color in the palette is an object with slug, color, and name keys, defining how the color will be referred to in the theme, its hexadecimal code, and a human-readable name, respectively.
When adding or editing code in theme.json, place your modifications in the appropriate section based on what you’re configuring—whether it’s global settings, styles, custom templates, or template parts.
If you’re adding to an existing section, ensure your additions follow the existing structure in theme.json layout. If you’re adding a new section or feature that wasn’t previously included in the theme.json, place it at the root level if it’s a top-level property, or within the relevant parent object for nested configurations.
By following these guidelines and validating your JSON, you can effectively manage and extend your WordPress theme’s configurations using theme.json, enhancing both the design and functionality of your site.
Hopefully, this was a good lesson on WordPress theme.json layout, behind-the-scenes workings, and how to use it to customize your theme.


![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress [How to Do it The Right Way]](https://wpdesc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)
![How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways] How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-redirect-contact-form-7-to-thank-you-page-1024x512.png)
![How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps] How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-add-recaptcha-to-contact-form-7-1024x512.png)

Leave a Reply