Since Gutenberg became the default editor in WordPress, the debate between Gutenberg vs Classic Editor has become a hot topic.
As a website developer, designer, or marketer, it is crucial to understand the core differences between these two editors to determine which editor is right for your content creation.
In this Gutenberg vs Classic Editor ultimate guide, we’ll explore the Gutenberg block editor and Classic Editor interface, highlighting their key features and functionalities.
After reading this comparison between Gutenberg vs Classic Editor, you’ll have a clear idea of which one you should use to create WordPress content.
Ready? Let’s get started!
What is WordPress Gutenberg Editor?
Since the launch of WordPress 5.0 in December 2018, Gutenberg has been the default editor in WordPress.
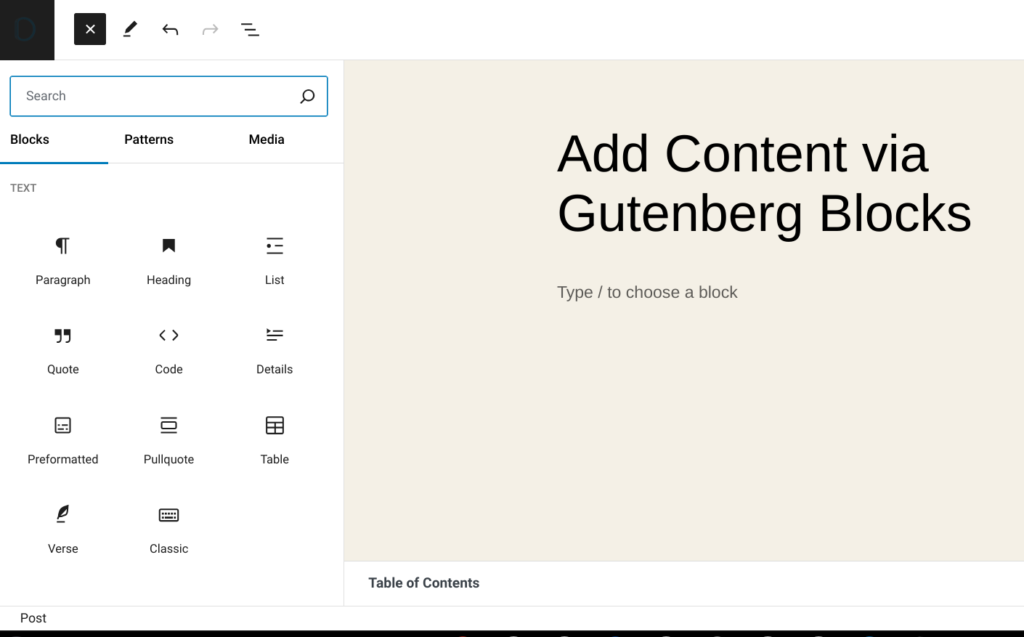
The WordPress Gutenberg Editor, also known as the Block Editor or simply Gutenberg, is an editing interface for WordPress content creation. It offers a block-based approach, where you can use drag-and-drop columns, embedded media files, image galleries, pre-formatted text blocks, and more to create static and dynamic content.

Each block within the Gutenberg Editor serves a specific purpose, including paragraphs, headings, images, videos, and other content types. This block-based approach provides you greater flexibility and visual control over content presentation on webpages.
Key Features and Benefits of WordPress Gutenberg Editor
- Gutenberg Blocks: One of the standout features of the Gutenberg Block Editor is its block-based approach. Unlike the Classic Editor, using blocks, Gutenberg allows customization of individual elements like paragraphs, images, headings, and more, making it easier to create media-rich content.
- Built-in Templates: Gutenberg offers users a selection of built-in templates and default blocks, enabling them to create complex layouts effortlessly. These templates provide a convenient starting point for users, reducing the reliance on additional plugins or builder tools.
- Full Site Editing: In addition to its block-based editing capabilities, Gutenberg has added features for editing the entire website. With the latest version, users can now design their entire websites without any external tools or plugins, using the block editor interface directly.
- Global Styles: With the launch of WordPress Version 5.8, Gutenberg has included global styles functionality. This feature allows users to set consistent styles for various elements across their entire website, simplifying the process of maintaining design consistency throughout the site.
- Block Patterns: Using block patterns, users can access layouts that contain a variety of blocks already designed for Gutenberg. These block patterns offer a quick and easy way to create visually appealing sections within content, enhancing the overall design flexibility of Gutenberg.
What is Classic Editor in WordPress?
Before the Gutenberg editor became available in 2018, the Classic Editor was the default WordPress editor.
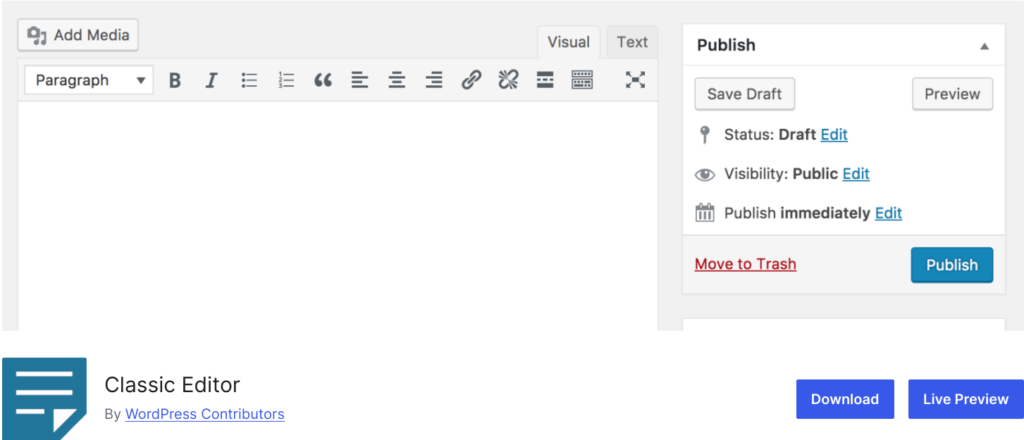
However, if you prefer the old-school editing style, you can still have it! You just need to install the WordPress Classic Editor plugin. This plugin brings back old editing features like TinyMCE and Meta Boxes.

To install the Classic Editor, simply head to the WordPress Plugin Directory, find the Classic Editor, and activate it with a few clicks. Once activated, it replaces the default block editor with the classic one, giving you access to the tools you’re already familiar with.
NOTE: If you want to keep both editors, check out our detailed guide on how to switch between WordPress Classic Editor and Gutenberg.
Key Features and Benefits of WordPress Classic Editor
- Easy-to-Use: The Classic Editor keeps things simple with a text editor similar to Microsoft Word, which is great for users who prefer a straightforward approach to content creation without any learning curve.
- Compatibility: While Gutenberg continues to develop, some plugins or themes might not be fully compatible with it yet. By using the Classic Editor, you ensure compatibility with these tools, so there will be no compatibility problems.
- Customizable Toolbar: Users can customize the toolbar according to their preferences, allowing users to simplify their workflow by placing commonly used tools at the top of the toolbar.
- Familiarity: If you’ve been using WordPress before the Gutenberg era (before WordPress 5), the Classic Editor will feel like home. It offers a sense of familiarity and comfort with its traditional editing interface.
What is the Difference Between WordPress Gutenberg Editor and Classic Editor?
Now, you have a better understanding of WordPress Gutenberg and Classic Editor. Let’s explore the differences between Gutenberg vs Classic Editor from a feature perspective.
User Interface
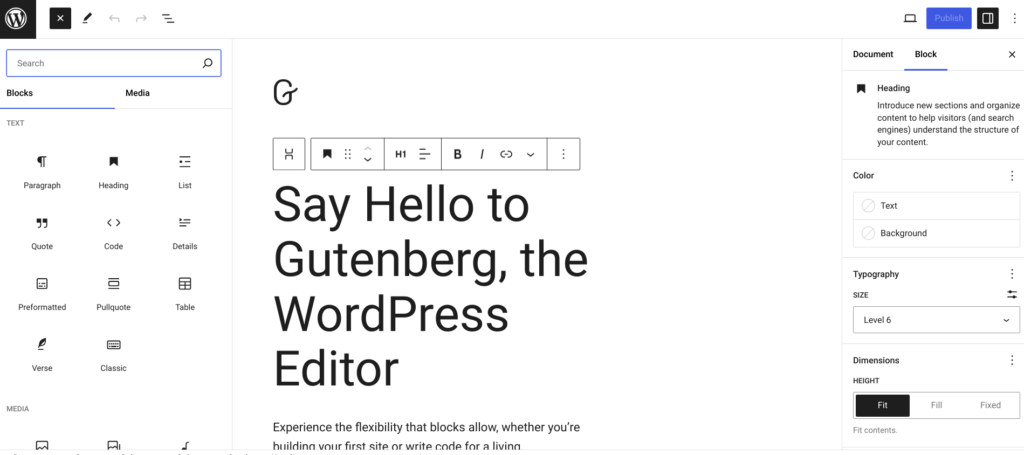
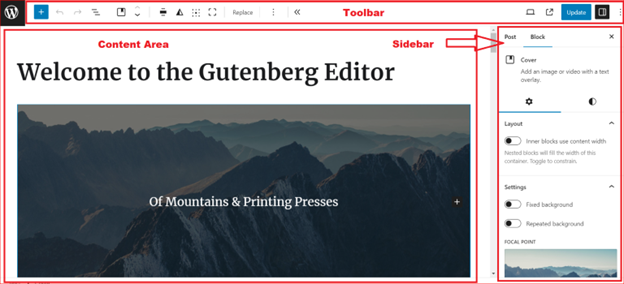
When you switch to the Gutenberg block editor, the first thing you’ll notice is the completely redesigned user interface, which is quite different from the classic interface we’re all familiar with.
As you create posts or design pages, you’ll find all the essential elements conveniently available within the editor.

In Gutenberg, formatting text is as easy as using a text editor – you can apply styles like bold, italic, and more with just a few clicks. Plus, the block-based approach makes it easy to add multimedia elements like images, videos, and call-to-action buttons.
This drag-and-drop and easy-to-use approach allows you to create media-rich content without the need for coding or complex page builders.
In contrast, the Classic Editor offers only basic features like text styling and image insertion, which is not as customizable and intuitive as Gutenberg.
Content Creation
Creating content in WordPress has always been easy, but the classic editor had limitations when it came to formatting. For instance, formatting a paragraph with different elements was challenging in the classic editor.

Similarly, working with media content in the classic editor lacked flexibility. There weren’t many options available to integrate media with custom designs.
On the other hand, the Gutenberg editor allows you to easily format your content with a lot of customization options.
With the Block editor, you can add images and videos conveniently and easily. Also, right from inside the editor’s Workspace, you have the freedom to customize image sizes, video styles, and more.
Even better, the Block editor allows you to incorporate additional elements like buttons, tables of content, and tables with style. You can also explore new open-source elements to enhance the visual appeal of your content.
Responsive Design
With over 90% of internet users browsing on mobile devices, having a responsive website is crucial. However, the classic editor lacks options for adjusting design layouts, making it challenging to achieve responsiveness unless you’re proficient in coding.
Fortunately, the WordPress Block Editor simplifies this process. With Gutenberg, there’s no need for additional steps to make your website responsive.
The block editor provides excellent support for mobile devices, automatically adjusting websites created with it to fit the screen. This not only enhances user experience but also maintains high loading speeds on mobile devices, reducing bounce rates.
Full Site Editing
Back then, when we had a classic editor, editing the entire site was quite difficult. Customizing sections required either custom CSS, a page builder plugin, or shortcodes.
This often resulted in bulky sites that took longer to load, making the full site editing more difficult for beginners.
Fortunately, you can now easily edit your site using the WordPress block editor. You can edit any section of your website without knowing any coding.
Also, you can create and save page templates for future use, which can save time when you need to edit or add the same section again.
Moreover, Gutenberg makes designing a WooCommerce store easier than ever. All you need to do is select the right Gutenberg WooCommerce plugin, and you’re on your way to creating a perfect online store experience.
Gutenberg vs Classic Editor: A Quick Comparison
Before we go over the pros and cons of the Gutenberg and Classic Editor, let’s see a quick comparison of Gutenberg vs Classic Editor:
| Feature | Gutenberg Editor | Classic Editor |
| Block-based Editing | – Utilizes a block-based approach for content creation | – Primarily relies on a single text field for content input. |
| Visual Flexibility | – Offers greater visual control with individual content blocks | – Limited styling options, mainly text formatting and image insertion |
| Full Site Editing | – Supports full site editing capabilities for comprehensive website design | – Editing is limited to individual pages or posts and requires additional plugins for site-wide changes. |
| Built-in Templates | – Provides built-in templates for creating complex layouts without additional plugins | – Lacks pre-designed templates, necessitating manual layout creation. |
| Compatibility | – Might cause compatibility issues with some plugins or themes due to its relatively recent introduction | – Ensures compatibility with most plugins and themes, as it has been a long-standing feature of WordPress. |
| Learning Curve | – Requires a learning curve for users transitioning from the Classic Editor due to its block-based paradigm. | – Familiar interface, especially for long-time WordPress users, minimizing the learning curve. |
| Media Integration | – Simplifies the integration of media content, such as images and videos, with customizable styling options. | – Limited options for media integration and customization within the editor interface. |
Pros and Cons of Using WordPress Gutenberg Editor
The following is a list of the advantages and disadvantages of using Gutenberg Editor, which should help you decide whether it’s right for you.
Pros of Using WordPress Gutenberg Editor
The WordPress Gutenberg editor provides several benefits for users, including:
- Immense Customization: With Gutenberg’s block-based system, creating highly customized layouts is fast and easy. This functionality allows users to create precisely what they want, resulting in a more polished appearance.
- A Better User Experience: Unlike the classic WordPress editor, Gutenberg is designed to be more intuitive and user-friendly. This easy-to-use interface makes it simpler for users to create attractive posts and pages quickly.
- Improved Productivity: Thanks to Gutenberg’s blocks, users can create more complex layouts in less time. This efficiency boost enables users to accomplish more in a shorter time frame, freeing up time for other tasks.
Ultimately, Gutenberg optimizes the editing experience, speeding up the process of creating content for WordPress sites while growing efficiency and productivity.
Cons of Using WordPress Gutenberg Editor
Even though it offers many benefits, the Gutenberg editor also has some potential drawbacks, which are as follows:
- Lack of Compatibility: Gutenberg could have compatibility issues with certain plugins and themes. Since it’s still relatively new, not all developers have had the chance to update their products to be fully compatible with it.
- Shortcut Limitations: While Gutenberg does offer some shortcuts, such as drag-and-drop functionality for content blocks, users may find that some of their favorite shortcuts no longer work with the new editor.
- Conflict with Plugins and Themes: As mentioned earlier, compatibility issues with plugins and themes can be problematic. This can cause frustration when trying to use certain plugins or themes alongside Gutenberg.
Although there are indeed some potential disadvantages to using the Gutenberg editor, its numerous benefits outweigh these disadvantages. With its user-friendly design and powerful features, Gutenberg remains an excellent platform for quickly and easily creating engaging websites.
Pros and Cons of Using WordPress Classic Editor
Now, let’s go over the advantages and disadvantages of using Classic Editor.
Pros of Using WordPress Classic Editor
Despite it’s old, there are still several advantages to using the Classic Editor:
- Stability: The Classic Editor has been a staple in WordPress for years, offering a stable and reliable editing experience without the need for frequent updates or changes.
- Lightweight: Compared to newer editors like Gutenberg, the Classic Editor is lightweight and resource-friendly, which makes it ideal for users with slower internet connections.
- Compatibility: Many legacy plugins and themes are built specifically for the Classic Editor, which provides compatibility and smooth integration with existing website setups.
Cons of Using WordPress Classic Editor
However, there are also some drawbacks to using the Classic Editor:
- Limited Flexibility: The Classic Editor offers fewer customization options and features compared to Gutenberg, which limits users’ ability to create modern and dynamic content layouts.
- Lack of Innovation: As WordPress evolves, the Classic Editor will likely fall behind in terms of innovative features and advancements, which could hinder its ability to keep up with changing web design trends.
- Dependency on Shortcodes: The Classic Editor heavily relies on shortcodes for certain functionalities, like embedding media or creating custom elements. This reliance can make the editing process less intuitive and may lead to issues if shortcodes are not properly maintained or supported.
Final Verdict! Gutenberg vs Classic Editor: Which One Should You Use?
Ultimately, when it comes to Gutenberg vs Classic Editor, the choice entirely depends on your specific needs and preferences.
Gutenberg shines with its modern, block-based approach, offering immense customization possibilities, a user-friendly interface, and improved productivity. However, it might be incompatible with certain themes and plugins.
On the other hand, Classic Editor provides stability, lightweight performance, and compatibility with legacy plugins and themes, but it lacks the innovative features and flexibility of Gutenberg.
The bottom line is that both editors have their merits, so choose the one that best suits your workflow and website goals.
Frequently Asked Questions
Why use the classic editor in WordPress?
WordPress users who are accustomed to traditional word processors like Microsoft Word prefer the classic editor due to its simple interface. It’s ideal for a straightforward editing experience without the learning curve of newer editors.
Why use Gutenberg editor?
Gutenberg offers advanced customization options and a modern block-based approach to content creation. Compared to the classic editor, it provides greater flexibility, visual control, and productivity enhancements, which makes it suitable for users who are looking for new features and dynamic layouts.
What performs better? Block editor or classic editor?
The performance of Gutenberg vs Classic Editor will vary for each individual. Gutenberg offers advanced features and customization options, making it suitable for users who prioritize modern editing capabilities. However, the classic editor may perform better for those who prefer a simpler, lightweight editing experience with compatibility with legacy plugins and themes.

![Gutenberg vs Classic Editor: Which One to Choose? — [2024] Gutenberg vs Classic Editor [Ultimate Comparison - 2024]](https://wpdesc.com/wp-content/uploads/2024/05/gutenberg-vs-classic-editor-ultimate-comparison-1024x520.png)
![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress [How to Do it The Right Way]](https://wpdesc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)
![How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways] How to Redirect Contact Form 7 to Thank You Page [2 Easy Ways]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-redirect-contact-form-7-to-thank-you-page-1024x512.png)
![How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps] How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]](https://wpdesc.com/wp-content/uploads/2024/07/how-to-add-recaptcha-to-contact-form-7-1024x512.png)

Leave a Reply